공식Git https://github.com/akopytov/sysbench
GitHub - akopytov/sysbench: Scriptable database and system performance benchmark
Scriptable database and system performance benchmark - GitHub - akopytov/sysbench: Scriptable database and system performance benchmark
github.com
- AWS Linux AMI 기준 작성 되어 명령어만 조금 수정하시면 사용 가능합니다. (CentOS)
1. 설치
- 리눅스에 설치 할 경우 설치 명령어만 순서대로 입력
- 아래 필요한 사항은 추가 설치 필요
| 설치 | curl -s https://packagecloud.io/install/repositories/akopytov/sysbench/script.rpm.sh | sudo bash sudo yum -y install sysbench |
| 요구사항 설치 (Maria / 필요한 경우) |
yum -y install mariadb-devel openssl-devel |
| 시스벤치 깃 설치 (필요한 경우) | git clone https://github.com/akopytov/sysbench.git |
2. MySQL 테스트 환경 설정
- 명령문을 통한 자동 BenchMark할 데이터 베이스 생성
- 명령문을 보낼 유저 생성
| mysql> create database DB명; |
| mysql> create user '사용ID'@'%' identified by '비밀번호'; |
| mysql> grant all privileges on DB명.* to 사용ID; |
3. 명령어 실행 기본
- 한글로 적힌 부분 수정해서 실행
- /usr/share 로 시작하는 부분은 OLTP benchmark 항목에 따라 변경 가능
- ** Random의 경우 cleanup이 실행되지 않습니다.!! 직접 DB 접근해서 지워야 합니다.
| 준비 |
sysbench --mysql-host=IP주소 --mysql-port=포트번호 --mysql-user=사용ID --mysql-password=비밀번호 --mysql-db=DB명 --tables=테이블수 --table-size=행수 --threads=스레드수 /usr/share/sysbench/oltp_read_only.lua prepare
|
| 실행 |
sysbench --mysql-host=IP주소 --mysql-port=포트번호 --mysql-user=사용ID--mysql-password=비밀번호 --mysql-db=DB명 --tables=테이블수 --table-size=행수 --threads=스레드수 /usr/share/sysbench/oltp_read_only.lua run
|
| 제거 |
sysbench --mysql-host=IP주소 --mysql-port=포트번호 --mysql-user=사용ID--mysql-password=비밀번호 --mysql-db=DB명 --tables=테이블수 --table-size=행수 --threads=스레드수 /usr/share/sysbench/oltp_read_only.lua cleanup
|
## 명령어 사용 형태
|
sysbench [options]... [testname] [command]
|
4. sysbench 테스트 케이스
- Sysbench 1.0.9 버전의 OLTP benchmark 항목
- select_random_ranges.lua
- select_random_points.lua
- oltp_write_only.lua
- oltp_update_non_index.lua
- oltp_update_index.lua
- oltp_read_write.lua
- oltp_read_only.lua
- oltp_point_select.lua
- oltp_insert.lua/oltp_delete.lua
| select_random_ranges.lua | 랜덤한 범위의 값 조회 |
| select_random_points.lua | 랜덤한 포인트(위치)값 조회 |
| oltp_update_index.lua | 인덱스 수정 |
| oltp_read_write.lua | 읽기 수정 |
| oltp_point_select.lua | 1개의 데이터만 조회 |
| oltp_insert.lua | 데이터 삽입 |
| oltp_delete.lua | 데이터 삭제 |
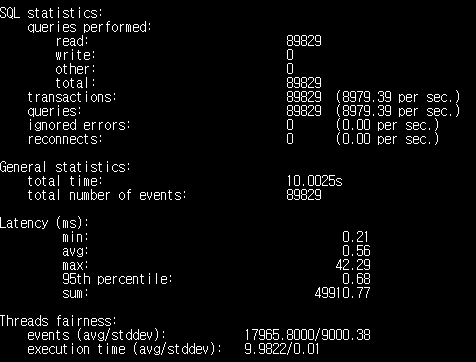
5. 실행 결과

6. 기타 옵션 값
## 명령줄 옵션
| 선택 | 묘사 | 기본값 |
| --events | 총 요청 수에 대한 제한입니다. 0(기본값)은 제한 없음을 의미합니다. | 0 |
| --warmup-time | 통계가 활성화된 상태에서 실제 벤치마크가 실행되기 전에 통계를 사용하지 않도록 설정한 상태에서 이 몇 초 동안 이벤트를 실행합니다. 이는 벤치마크 실행의 초기 기간을 통계에서 제외하려는 경우에 유용합니다. 많은 벤치 마크에서 CPU / 데이터베이스 / 페이지 및 기타 캐시를 워밍업하는 데 약간의 시간이 필요하기 때문에 초기 기간은 대표적이지 않습니다. | 0 |
| --rate | 평균 거래 속도. 이 숫자는 모든 스레드에서 평균적으로 실행해야 하는 초당 이벤트(트랜잭션) 수를 지정합니다. 0(기본값)은 무제한 속도, 즉 이벤트가 가능한 한 빨리 실행됨을 의미합니다. | 0 |
| --report-interval | 지정된 간격(초)으로 중간 통계를 주기적으로 보고합니다. 이 옵션으로 생성된 통계는 누적이 아닌 간격 단위입니다. 0은 중간 보고서를 사용하지 않도록 설정합니다. | 0 |
| --threads | 만들 작업자 스레드의 총 수 | 1 |
| --verbosity | 자세한 정보 표시 수준(0 - 중요 메시지만, 5 - 디버그) | 4 |
| --time | 총 실행 시간(초)에 대한 제한입니다. 0은 제한 없음을 의미합니다. | 10 |
| --thread-init-timeout | 작업자 스레드가 초기화될 때까지 대기 시간(초) | 30 |
| --thread-stack-size | 각 스레드에 대한 스택 크기 | 32케이 |
| --percentile | sysbench는 처리된 모든 요청에 대한 실행 시간을 측정하여 최소, 평균 및 최대 실행 시간과 같은 통계 정보를 표시합니다. 대부분의 벤치 마크의 경우 일부 백분위수와 일치하는 요청 실행 시간 값을 아는 것도 유용합니다 (예 : 95 % 백분위수는 가장 긴 요청의 5 %를 삭제하고 나머지 요청에서 최대 값을 선택해야한다는 것을 의미합니다). 이 옵션을 사용하면 계산할 쿼리 실행 시간의 백분위수 순위를 지정할 수 있습니다. | 95 |
| --debug | 더 많은 디버그 정보 인쇄 | 꺼짐 |
| --validate | 가능한 경우 테스트 결과의 유효성 검사 수행 | 꺼짐 |
| --help | 일반 구문 또는 지정된 테스트에 대한 도움말을 인쇄하고 종료합니다. | 꺼짐 |
| --luajit-cmd | LuaJIT 제어 명령을 수행하십시오. 이 옵션은 . 자세한 내용은 LuaJIT 문서를 참조하십시오.luajit -j |
## 난수 옵션
| 선택 | 묘사 | 기본값 |
| --rand-zipfian-exp | Zipfian 분포에 대한 모양 매개 변수(세타) | 0.8 |
| --rand-type | 난수 분포 {uniform, gaussian, special, pareto, zipfian}은 기본적으로 사용합니다. 벤치마크 스크립트는 기본 배포를 사용하거나 명시적으로 지정(예: 기본값을 재정의)하도록 선택할 수 있습니다. | 특별한 |
| --rand-spec-res | 특수 분포에 사용할 '특별한'값의 백분율 | 75 |
| --rand-spec-pct | 특별한'값이 특수 분포에 속하는 전체 범위의 백분율 | 1 |
| --rand-spec-iter | 특수 분포에 대한 반복 횟수 | 12 |
| --rand-seed | 난수 생성기에 대한 시드. 0인 경우 현재 시간이 RNG 시드로 사용됩니다. | 0 |
| --rand-pareto-h | 파레토 분포에 대한 셰이프 매개변수 | 0.2 |
'프로그래밍 > DB,SQL' 카테고리의 다른 글
| Ignoring query to other database... 오류 해결 (0) | 2022.08.25 |
|---|---|
| Xshell 7 SSH 세션 접속 하기 - AWS Linux 예시 (0) | 2022.08.19 |
| Pymysql (Python2 -> Python3) 오류 발생 (0) | 2022.08.03 |
| Docker-compose를 이용한 Grafana 만들기 (influxdb, telegraf, grafana) (0) | 2022.08.03 |
| VS Code – AWS EC2 SSH Terminal 연결 (리눅스 GUI 사용) (0) | 2022.07.27 |